Szoftvervizualizáció¶
Mi a szoftvervizualizáció?¶
Célja: Az adat grafikus megjelenítése, vagyis a szoftver tulajdonságainak látható módon való ábrázolása valamilyen jelképrendszer (metafora) alapján.
Bemenet: Az ábrázolandó adat, jelen esetben valamilyen információ a szoftverrol.
Kimenet: Grafikus elemek megjelenítése, pl. kép vagy videó.
Vizualizáció módjai¶
Nagyon sok tulajdonság szerint lehet csoportosítani. Ezek sokszor szubjektív szempontok és bár általában létezik valamilyen sokak által elfogadott felosztás, mégis a határok nincsenek jól definiálva.
- Dinamikuság: állókép, videó, animáció
- Interaktivitás: UML diagrammok, Git hálózatok. Lehet-e változtatni a megjelenítést a vizualizáció újra elkészítése nélkül?
- Absztrakció szintje: UML diagramok, képernyotervek. Mennyire áll közel a jelképrendszer a valódi objektumhoz?
- Adatdimenziók
- oszlopdiagram: mennyiségek közti eltérések
- osztálydiagram: osztályok neve, adattagjai, kapcsolatai, stb.
- Metafora: magasság, szín, méret, távolság, gráfok, fizikai objektum modellek: épületek, fák, stb. Mi az a jelképrendszer amit használunk?
Lehetséges ábrázolási módok a következők:
- UML diagrammok: szerkezet és viselkedés megjelenítése
- Grafikonok: számszeru tulajdonságok ábrázolás (pl.: metrikák)
- Git hálózatok: fejlesztés menetének megjelenítése
- Folyamatábrák: adatok áramlásának megjelenítése
- Képernyőtervek, mockup-ok: a grafikus felület szerkezetének bemutatása
Példák¶
Oszlopdiagram
- elvont metafora, pl.: 100 °C miért „magasabb” mint a 0 °C
- magasság, szín, távolság (oszlopok csoportosítása)
- alapvetoen kifejezi az értékek közti eltérés nagyságátegymáshoz képest
Deployment diagram (UML)
- elvont metafora, pl.: a szerver hasonlít egy „dobozra” a valóságban?
- gráf metafora egyedi címkékkel
- elemek és köztük lévo kapcsolatok ábrázolása
CodeMetropolis
- valósághű, de elvont metafora, pl.: Léteznek épületek a valóságban? Forráskód metódus hasonlít egy szobára?
- város metafora, épületek tulajdonságaival fejezi ki az adatok tulajdonságait
- sok, elvont metrika közötti kapcsolat és korreláció érzékelését teszi lehetővé

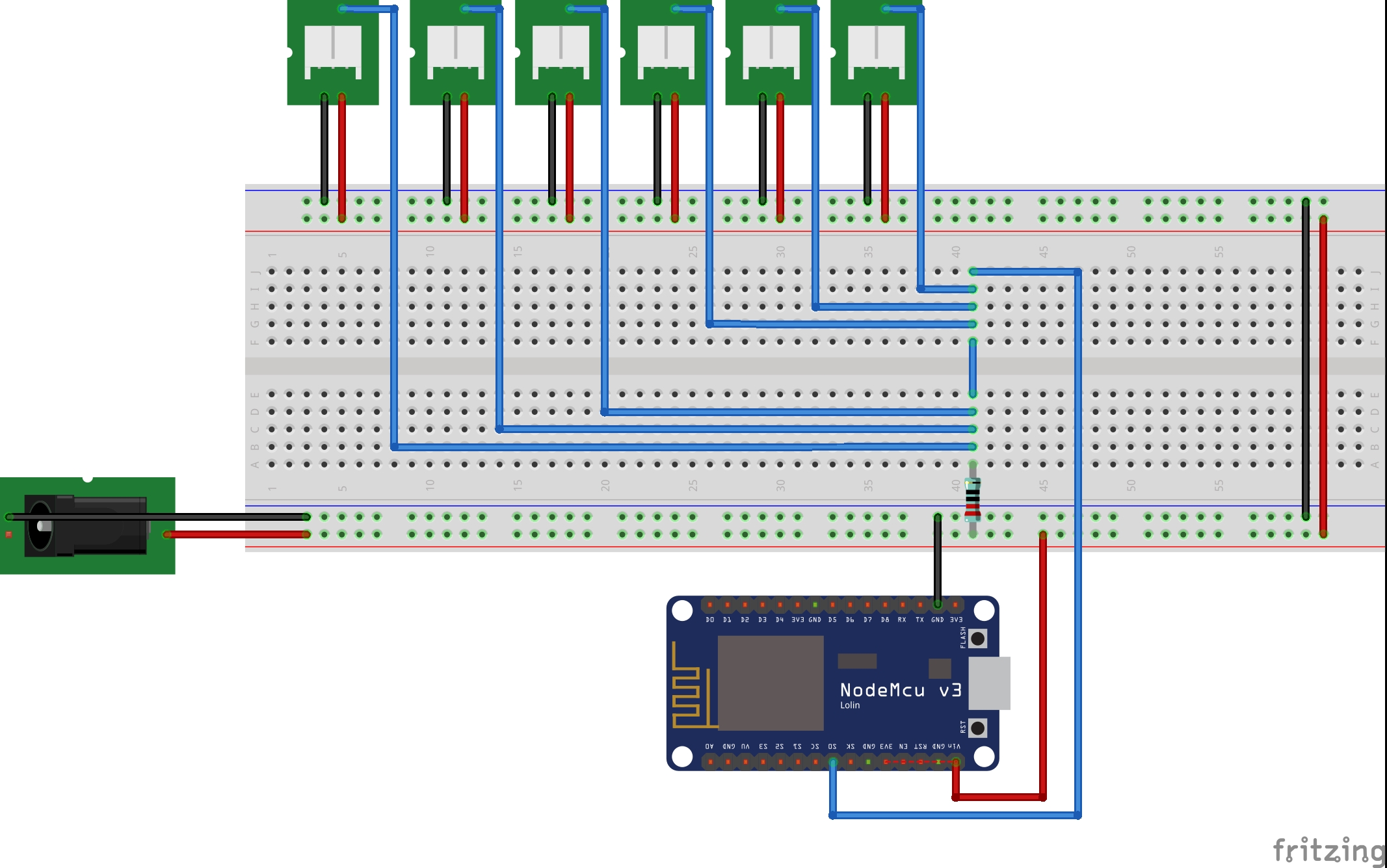
Fritzing ábra
- valósághu és nem elvont metafora, pl.: Mennyire hasonlít egy Arduino a képen láthatóra? Léteznek LED-ek a valóságban?
- gráf metafora, egyedi csomópont megjelenítéssel (képek)
- próba áramkörök elemei közötti kapcsolat megjelenítése

Vizualizáció fázisai¶
Az alábbiak során a vizualizáció folyamatát vesszük szemügyre, az egyes lépéseket különbontva.
-
adatok-> Szűrés (Filtering) -> adatok
Célja: a fölösleges adatok eldobása, adatok előkészítése Példák: a vizsgált osztályok kiválasztása az osztálydiagramhoz; értékek normálása az oszlopdiagram számára
-
adatok -> Hozzárendelés (Mapping) -> geometria
Célja: az információ átalakítása grafikus elemek tulajdonságaivá Példák: az osztályok közötti kapcsolatokat jelölő nyílvégek típusának meghatározása az osztálydiagramon a kapcsolatok tulajdonságai alapján; az oszlopok(képpontban vett) magasságának kiszámítása az adatok nagysága alapján az oszlopdiagramhoz
-
geometria -> Ábrázolás (Rendering) -> kép, videó, stb
Célja: a grafikus anyag előállítása: képek készítése, videó fájlba mentése, stb Példák: elkészítjük a kép fájlokat (JPEG, PNG), amelyek tartalmazzák az osztály- vagy az oszlopdiagramot
-
kép, videó, stb -> Megjelenítés (Display, Playback) -> adat
Célja: a felhasználó számára (ember, célközönség) megjelenítjük a kész ábrát Példák: az Excelben megtekintjük az elkészült oszlopdiagramot; a megbeszélésen átnézzük a kinyomtatott osztálydiagramot a többi fejlesztővel
További felhasználás
A megjelenítés során levont, megértett következtetések (új adatok) további folyamatok bemenetei lehetnek, pl.: egy új vizualizációé.
A vizualizáció elkészítése során fokozottan figyeljünk az alábbiakra:
- Mindig tartsuk szem elott a célt amiért a vizualizáció készült: milyen összefüggéseket szeretnénk bemutatni, mire szeretnénk felhívni a figyelmet, mely adatokat szeretnénk további vizsgálat alá vetni, stb.
- Koncentráljunk a lényegre: nem kell minden osztályt bezsúfolni egyetlen egy osztálydiagramra, stb.
- Mindig adjunk leíró szöveget a megjelenített adatokhoz, ami elmondja a vizualizáció célját és vázolja a vele elért eredményeket.
- Koncentráljunk arra hogy mi mit jelent, ne arra hogy mit látunk a képen. "A fekete dobozból három nyíl megy a piros dobozokba." helyett inkább a "A rendszer belépési pontját a fekete doboz jelzi, amelyből a három fő komponens felé áramolhat az információ (piros dobozok)." mondatot használjuk!
- Ha egy ábrát nagyon sokáig kell magyarázni akkor az az ábra lehet nem megfelelő.
- Használjunk konzisztens jelölést. Pl.: adott végű nyíl adott típusú kapcsolatot jelentsen mindenhol. Ebben nagy segítséget jelent a szabványos jelölések (például az UML) használata.
- Nem mindenki egyformán gondolkodik, ami számunkra egyértelmű az másnak lehet, hogy érthetetlen. Kérjük ki a többi csapattag véleményét!
- Amit a másik csapattagnak szóban elmondtunk az ábrán szereplo dolgokról, azt valószínűleg nem lehet leolvasni az ábráról. Ezeket az információkat vagy írjuk le vagy javítsuk az ábrát.
- Gondoljunk a fogyatékkal élőkre, pl.: érthető az ábra egy színtévesztő számára is?
- Ügyeljünk arra hogy a megfelelő metaforát és technikát válaszuk. Pl.: Fritzing ábra kezdőknek, kapcsolási rajz tapasztalt mérnököknek.
- Mindig tartsuk szem előtt, hogy milyen módon jelenik majd meg az ábra. Pl.: nyomtatás (nincs nagyítás, ált. fekete-fehér), monitor (hova tesszük a magyarázó szöveget), vagy kivetítő (nem minden szín látszik jól).