5.1. fejezet¶
A fejezet anyaga¶
A HTML további lehetőségei¶
Multimédia elemek¶
A HTML5 szabvány alapértelmezés szerint támogatja a multimédiás tartalmak (hangfájlok, videók) beágyazását a weboldalon belül.
Az <audio>...</audio> taggel hangállományokat helyezhetünk el egy weboldalon. A tagnek adható controls attribútummal vezérlőgombokat adhatunk a beágyazott hangfájlnak (pl. elindítás és hangerő szabályozása gombok).
A <source/> páratlan tag segítségével több alternatív hangállományt is megadhatunk. Ezek közül a böngésző a legelső, általa felismerhetőt fogja beágyazni a weboldalra. A tag két fontos attribútuma:
src: a beágyazni kívánt hangfájl elérési útvonalatype: az állomány MIME-típusa.
Hangállományok esetén a type attribútummal megadott MIME-típus az audio/mpeg, audio/ogg vagy audio/wav értékek valamelyike lehet.
Példa: Hangállomány beágyazása egy weboldalra
1 2 3 4 5 6 | |

A <video>...</video> tag videóállományok beágyazására szolgál. A controls attribútumot itt is használhatjuk vezérlőgombok megjelenítésére. A width és height attribútumokkal megadható a beágyazott videó szélessége és magassága (pixelben).
Több alternatív videóállomány megadására a korábban tárgyalt <source/> taget használjuk. A tag type attribútumával megadható MIME-típus a video/mp4, video/ogg vagy video/webm értékek valamelyike lehet.
Példa: Videóállomány beágyazása egy weboldalra
1 2 3 4 5 6 | |

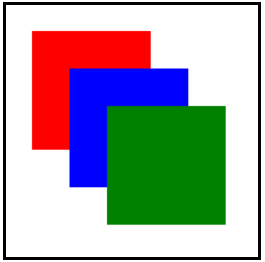
Canvas¶
A <canvas>...</canvas> tagpár egy téglalap alakú vászon beszúrására szolgál, amelyre JavaScript segítségével rajzokat, animációkat és játékokat készíthetünk. A width és height attribútumokkal szabályozhatjuk a vászon szélességét és magasságát.
Ahhoz, hogy egy vászonra rajzolni tudjunk, szükséges a JavaScript ismerete, ami már túlmutat ennek a kurzusnak a tananyagán (viszont például a Multimédia kurzus tárgyalja a canvas-alapú JavaScriptet).
Példa: Egy egyszerű canvas-es ábra elkészítése
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | |